importer son blog canalblog vers wordpress c'est possible
Il existe désormais un plugin pour faire cela !
Pour en savoir plus : http://www.blogtuto.org/article-le-nouveau-plugin-pour-migrer-son-blog-canalblog-vers-wordpress-44515568.html
Il existe désormais un plugin pour faire cela !
Pour en savoir plus : http://www.blogtuto.org/article-le-nouveau-plugin-pour-migrer-son-blog-canalblog-vers-wordpress-44515568.html
Demain à 20 heures précise, Very nice blog, le seul, l'unique concours de beauté pour blog va réouvrir ses portes.
Désormais abrité sous son nom de domaine, le blog du concours a été relooké.
Le règlement a aussi évolué pour être plus juste et corriger les petits défauts de l'an passé.
Je vous invite à vous inscrire d'ors et déjà afin d'être fin prêt pour le grand démarrage demain.
@ tout de suite ---------------> http://veryniceblog.com
Vous êtes encore nombreux (hélas!) à naviguer avec Explorer. Je m'en étonne et offusque souvent et tout aussi souvent vous me dites "Mais lavande pourquoi c'est maaaaaaalmaaaaaaal IE"?
Alors voilà j'ai fait pour vous cette petite recherche.
Le premier argument c'est que qu'en informatique il y a des normes et si vous regarder vos scripts vous les verrez tous commencer par W3C. Cette norme permet aux navigateurs de lire correctement vos pages. Sauf que Monsieur Bill, il s'en fout lui. Et pour cause, il est le roi en livrant son navigateur gratos avec windows. Donc le monde doit d'adapter à Monsieur Bill mais lui ben il rechigne à s'adapter aux autres. Ce qui fait des codes absolument imbuvables car il faut la version normée et la version exprès pour Bill.
Et ça c'est terriblement agaçant.
Il y a toute une kyrielles d'avantage à utiliser firefoxfirefox (FF pour les intimes) aussi mais elles sont propres au navigateur lui même qui est bien plus ergonomique et pour cela je vous renvoie vers cette note très bien renseignée http://standblog.orgstandblog.org/blog/post/2008/04/19/10-raisons-de-choisir-Firefoxraisons-de-choisir-Firefox-3
Alors convaincu?
Pour télécharger gratuitement FF c'est ici : http://www.mozilla-europe.orgwww.mozilla-europe.org/fr/firefoxfirefox/
La question est suffisamment d'importance pour que je lui consacre aujourd'hui ce billet.
Vous êtes nombreux à me demander comment "référencer" ou "mieux référencer" son blog dans les moteurs de recherches.
Bien sûr le B-A-BA consiste à "proposer" votre blog ou site sur les principaux moteurs de recherche.
Et un en particulier... Google!
ça se passe à cette adresse : http://www.google.fr/intl/fr/submit_content.html

Ceci étant fait je vous conseille de vous inscrire à google analytics.
Google analytics est
un service de statistique pour votre blog. Vous pourrez donc avoir des
données précises concernant la fréquentation de votre blog. Qui vient
d'où et dans quelle proportion sont autant de réponses qui vous seront
données grâce à cet outil.
Il est à noter que pour pouvoir insérer
les balises meta qui vous sont données il vous est indispensable
d'avoir accès à vos scripts, donc comprendre pour ceux qui sont en mode
standard par exemple sur canalblog que cela n'est pas possible.
ceci étant fait vous pourrez consulter différents onglets bien utiles pour évaluer les sources de visites de votre site.
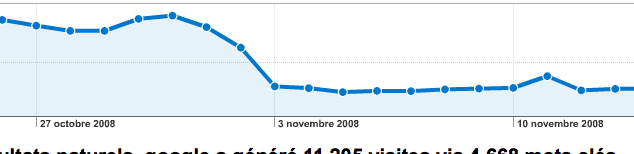
Si je vous parle de cela aujourd'hui c'est que ce début de mois j'ai constaté une baisse suffisamment significative de la fréquentation de mon blog de cuisine pour que je m'intéresse à google analytics de près en quête d'une réponse. Réponse que j'ai trouvé (enfin j'espère).

Si au départ j'ai pensé que ma mégalomanie me faisait imaginer que mon blog devait avoir forcément une fréquence de visites régulière, force est de constater grâce au shéma ci dessus qu'il s'est passé quelque chose. Le shéma ci dessus visualise les visites grâce au moteur de recherche Google.
Grâce à cela je sais désormais que j'ai un pb avec ce géant incontournable et que ma mégalomanie n'y est pour rien.
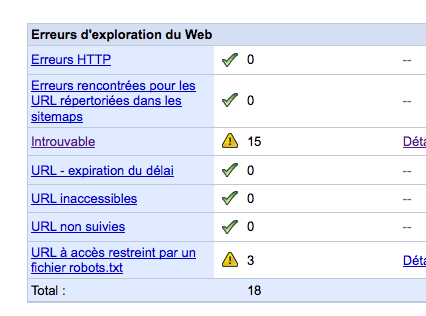
En allant sur la section d'aide aux webmaters
de google j'ai pu faire un diagnostique de mon blog et constaté que ô
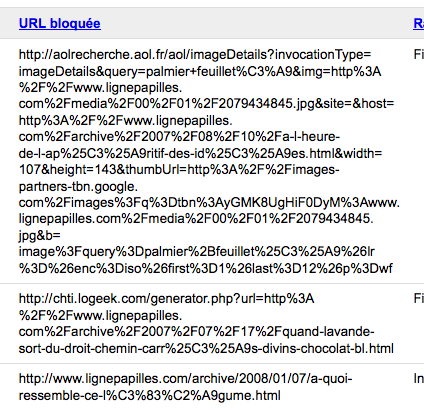
malheur celui ci avait son URL bloquée et diverses autres erreurs...

Est ce là l'unique raisons de mes pb? C'est à voir. En attendant, la
suite des réparations me revient ainsi qu'à ma plateforme que je me
suis empressée de contacter.
A noter qu'il est bien sympa d'avoir
un interlocuteur au bout du fil dans ces situations en comparaison du
silence radio déconcertant de canalblog...
Voilà pour cette petite expérience qui je l'espère vous sera utile.
Retenez donc que vous pouvez faire un diagnostique de votre site avec google et que ça en coûte rien que de voir si tout va bien.
NB : tous les services dont je parle sont gratuits.

Oyé Oyé!
Les finalistes VNB sont en ligne sur le blog du concours!
A bientôt!
Une création de blog boutique pour Sally où elle expose ses créations!
Comme toujours, nous avons réalisé en équipe avec Damouredo un blog selon les attentes de notre cliente :-)
Pour visiter ce nouveau blog, c'est ici !
http://atelier26.canalblog.com/
Qui utilise les flux Rss comprendra ce tuto, les autres ont tout intérêt à se rencarder sur la chose!
Je vous ai déjà parlé de ce que c'était un flux RSS et l'intérêt que cela avait.
L'essayer c'est l'adopter pour ma part j'ai maintenant tous mes blogs chouchous sur mon netvibes et j'en suis une utilisatrice quotidienne. je sais grâce à mon netvibes qui publie quoi et ça me fait gagner un temps fou.
Je me suis aperçue que certains blogs avait leur page publiée en entier et d'autres juste les lignes introductives de leurs notes, m'obligeant à cliquer pour lire et donc occasionnant des visites...
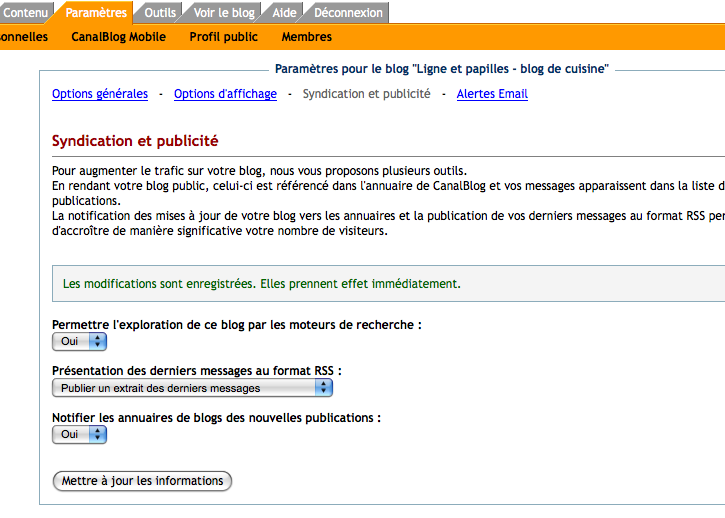
Donc si vous voulez comme moi que votre blog soit visiter en live et non derrière la vitrine il vous faut le paramétrer. Cela se passe sur Canalblog dans les paramètres :

Si vous avez tout compris à mon préambule, vous savez quoi mettre, pour les autres, je ne saurai que trop vous recommander de sélectionner "Publier un extrait des derniers messages"
A bon entendeur...
Salut!
ça fait un bout de temps que je cherche un menu comme celui là.
Un menu qui s'intègre facilement dans une bannière qui soit facile à corriger.
Voici donc le principe.
la bannière doit avoir un fond uni pour intégrer harmonieusement les liens du menu.
Visuellement ça donne ça

Donc ça donne dans le script deux choses
Sur la feuille de style :
#topbar-logo {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: px;
border-color: #;
background: #000000 url("https://storage.canalblog.com/43/75/302457/31869260.jpg") no-repeat 0%; 0%;
height: 250px;
display: block;
}
div .logolink a {
display: block;
text-decoration: none;
width: 100%;
height: 250px; <-- ici la hauteur de la bannière
}
#topbar {
background-color: #CBAFBE; <-- ici la couleur du fond de votre bannière
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
padding: 10px;
display: block; <-- ici il faut avoir block à la place de none
Dans la page d'accueil, les archives, la page d'un message et la page de l'auteur il faudra ajouter le script de cette façon :
<body>
<div id="container"> <div id="topbar-logo"><div class="logolink"><a href="<$BlogURL$>"</a></a></div></div><div id="topbar">
<h1>
[<a href="http:votreadresse.com"> Accueil </a> ]
[<a href="http://votreadresse.com"> titre </a> ]
[<a href="http://votreadresse.com"> titre</a> ]
[<a href="http://votreadresse.com"> titre</a> ]
[<a href="http://votreadresse.com"> titre </a>']
</div> </h1>
<!-- colonne de gauche-->
<div id="leftbar"> <div class="navlinks">
Vous avez en gras la partie à coller!
Et voilà le tour est joué!
Chouette non?
C'est Halloween et envie de faire traverser votre blog par des chauves souris?
![]()
Alors le script est sensiblement le même que celui pour faire tomber de la neige mais avec un passage de gauche à droite. Fabrice de Over-blog m'a gentiment aidé pour vous proposer cette animation adaptée. Qu'il en soit remercié :-)
Je n'ai pas percé tous les secrets de ce script, je vous laisse faire si le cœur vous en dit. Je mets juste en rouge l'endroit où vous devez mettre vos images.
Donc le script est le suivant :
<script>//Snow - http://www.btinternet.com/~kurt.grigg/javascript
if ((document.getElementById) &&
window.addEventListener || window.attachEvent){
(function(){
var num = 2; //Nombre de flocons
var timer = 100; //Vitesse de descente
var enableinNS6 = 1 //La vitesse varie selon les navigateurs. (1=yes, 0=no).
//Adresse des gifs ci-dessous
var url_gif = new Array();
url_gif[0]= "votreimage.gif"; // chauve-souris
url_gif[1]= "votreimage.gif";
nb_floc = 2; // Nombre de d'images diffÈrentes
//End.
var y = [];
var x = [];
var fall = [];
var theFlakes = [];
var sfs = [];
var step = [];
var currStep = [];
var h,w,r;
var d = document;
var pix = "px";
var domWw = (typeof window.innerWidth == "number");
var domSy = (typeof window.pageYOffset == "number");
var idx = d.getElementsByTagName('div').length;
if (d.documentElement.style &&
typeof d.documentElement.style.MozOpacity == "string")
num = 12;
for (i = 0; i < num; i++){
sfs[i] = 15; // Math.round(1 + Math.random() * 1);
document.write('<div id="flake'+(idx+i)+'" style="position:absolute;top:0px;left:0px;width:"><img src="'+url_gif[i%(nb_floc-1)]+'"><\/div>');
currStep[i] = 0;
fall[i] = (sfs[i] == 1)?
Math.round(2 + Math.random() * 2): Math.round(3 + Math.random() * 2);
step[i] = (sfs[i] == 1)?
0.05 + Math.random() * 0.1 : 0.05 + Math.random() * 0.05 ;
}
if (domWw) r = window;
else{
if (d.documentElement &&
typeof d.documentElement.clientWidth == "number" &&
d.documentElement.clientWidth != 0)
r = d.documentElement;
else{
if (d.body &&
typeof d.body.clientWidth == "number")
r = d.body;
}
}
function winsize(){
var oh,sy,ow,sx,rh,rw;
if (domWw){
if (d.documentElement && d.defaultView &&
typeof d.defaultView.scrollMaxY == "number"){
oh = d.documentElement.offsetHeight;
// sy = d.defaultView.scrollMaxY;
ow = d.documentElement.offsetWidth*0.95;
// sx = d.defaultView.scrollMaxX;
rh = oh; //-sy;
rw = ow; //-sx;
}
else{
rh = r.innerHeight;
rw = r.innerWidth*0.95;
}
h = rh - 2;
w = rw - 2;
}
else{
h = r.clientHeight - 2;
w = r.clientWidth*0.80;
}
}
function scrl(yx){
var y,x;
if (domSy){
y = r.pageYOffset;
x = r.pageXOffset;
}
else{
y = r.scrollTop;
x = r.scrollLeft;
}
return (yx == 0)?y:x;
}
function snow(){
var dy,dx;
for (i = 0; i < num; i++){
dx = fall[i];
dy = fall[i] * Math.cos(currStep[i]);
y[i]+=dy;
x[i]+=dx;
if (x[i] >= w || y[i] >= h){
y[i] = -10;
x[i] = Math.round(Math.random() * w);
fall[i] = (sfs[i] == 1)?
Math.round(2 + Math.random() * 2): Math.round(3 + Math.random() * 2);
step[i] = (sfs[i] == 1)?
0.05 + Math.random() * 0.1 : 0.05 + Math.random() * 0.05 ;
}
theFlakes[i].top = y[i] + scrl(0) + pix;
theFlakes[i].left = x[i] + scrl(1) + pix;
currStep[i]+=step[i];
}
setTimeout(snow,timer);
}
function init(){
winsize();
for (i = 0; i < num; i++){
theFlakes[i] = document.getElementById("flake"+(idx+i)).style;
y[i] = Math.round(Math.random()*h);
x[i] = Math.round(Math.random()*w);
}
snow();
}
if (window.addEventListener){
window.addEventListener("resize",winsize,false);
window.addEventListener("load",init,false);
}
else if (window.attachEvent){
window.attachEvent("onresize",winsize);
window.attachEvent("onload",init);
}
})();
}//End.
</script>
Le script est à coller dans le body. J'ai choisi pour ma part tout en base de la page, ça évite de polluer le script dans lequel vous allez plus souvent.
Allez booooh!
Cela fait un petit bout de temps déjà que ce blog a été relooké.
Tout le mérite du graphisme revient à Fabhyène.
Le menu déroulant sous la bannière est à noter. Nous avons respecter les choix de couleurs de la bloggeuse.
Allez visiter ce blog!
AVANT
APRES