Insérer la météo dans une colonne
Tout d'abord, il faut aller sur un site qui donne les données météo...nous avons choisi celui-ci.
Il y en a sans doute d'autres. N'hésitez pas à nous les communiquer en nous laissant le lien en commentaire, svp.
Allez sur le site METEO ICI
Choisir votre ville ou la ville la plus proche de votre domicile.
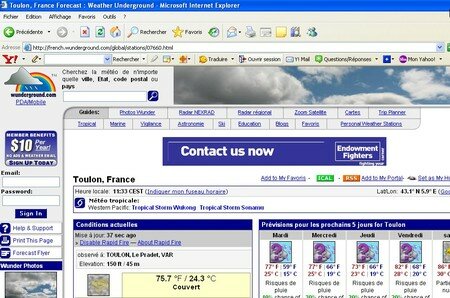
Dans notre exemple, nous prendrons donc "TOULON" et nous arrivons sur cet ECRAN.
Descendez sur cette page jusqu'à arriver à cette vignette :
Cliquer sur "Get Your Weather Sticker"
et vous arrivez à une liste de vignettes météo.
Vérifiez que les options vous conviennent...(à gauche de votre écran)
Langue : French
Time zone : CEST
Units : Degrés centigrades C°
Si tel n'est pas le cas, modifier ces options.
Ensuite, vous allez devoir choisir votre vignette météo. Nous vous conseillons celle-ci :
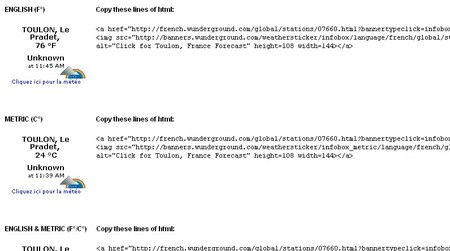
Cliquez sur la vignette, vous arrivez ICI :
Sur une liste de 3 codes HTML...
Vous allez copiez celui du milieu (METRIC C°), vous obtenez cela :
<a href="http://french.wunderground.com/global/stations/07660.html?bannertypeclick=infobox">
<img src="http://banners.wunderground.com/weathersticker/infobox_metric/language/french/global/stations/07660.gif"
border=0
alt="Click for Toulon, France Forecast" height=108 width=144></a>
C'est cette ligne du milieu que vous allez recopier dans votre BLOG.
Pour ce faire, vous faites un "COPIE-COLLE" sur cette phrase avec un CLIC DROIT de votre souris.
Puis vous allez dans l'administration de CANALBLOG dans "CONTENU" et "Lien amis"
Vous recopiez la phrase de code dans la case NOM du SITE :
Cela donne cela :
TRES IMPORTANT : A la fin de ce code....je dois RAJOUTER IMPERATIVEMENT le signe >
Mais sur la même ligne (Respectez bien la syntaxe du début avec l'espace entre img et src
<img src="http
Puis vous copiez dans Adresse Internet (URL) : :
http://french.wunderground.com
Vous validez et cela devrait fonctionner !!









/http%3A%2F%2Fstorage.canalblog.com%2F33%2F92%2F446950%2F31802299.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F80%2F72%2F446950%2F28426520_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F50%2F89%2F446950%2F28236911_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F84%2F62%2F446950%2F28374779.png)